Trước khi tạo đường viền bao quanh, cần lựa chọn đoạn văn bản (bôi đen).
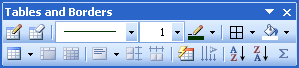
Cách 1: Kích chuột vào biểu tượng  đường viền bảng (Với cách này sẽ không lựa chọn được các kiểu đường viền tùy thích).
đường viền bảng (Với cách này sẽ không lựa chọn được các kiểu đường viền tùy thích).
Cách 2:
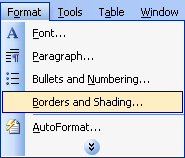
1. Vào Format \ Border and Shading…

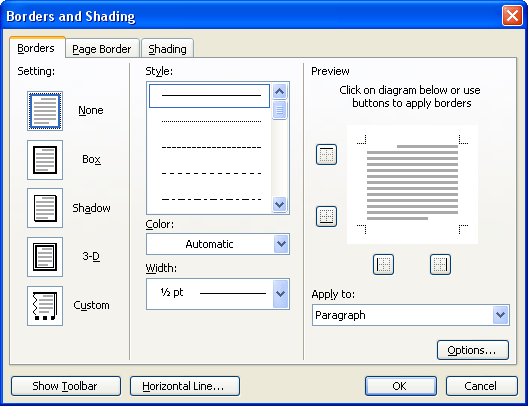
2. Xuất hiện hộp thoại Border and Shading, chọn thẻ Border:

- Setting: Kiểu loại border:
- None: Không có đường viền
- Box: Kiểu đường viền bình thường
- Shadow: Kiểu đường viền có hình bóng
- 3-D: Kiểu đường viền 3D.
- Custom: Kiểu đường viền tùy chọn (Ví dụ: Có thể chọn mỗi cạnh là một kiểu đường viền, màu sắc, hoặc nét đậm, nét nhạt… khác nhau).
- Style: Kiểu nét đường viền.
- Color: Màu đường viền
- Width: Độ rộng đường viền. (nét đậm, nhạt)
- Apply to: Áp dụng cho:
- Text: Từng dòng có 1 border.
- Paragraph: Từng đoạn có 1 border
- Nút Show Toolbar: Hiển thị thanh công cụ Tables and Borders dùng để hiệu chỉnh đường viền.

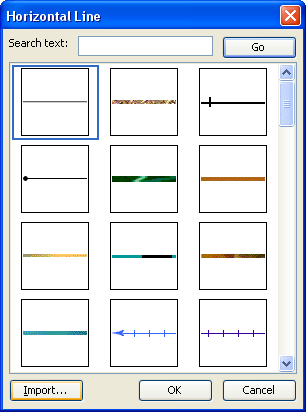
- Nút Horizontal Line… => Xuất hiện hộp thoại Horizontal Line: Lựa chọn kiểu đường viền ngang.

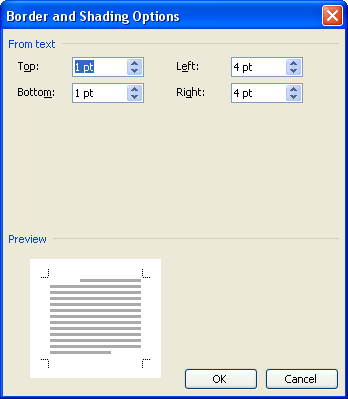
- Nút Options… => Xuất hiện hộp thoại Border and Shading Options: Thay đổi một số thuộc tính về khoảng cách từ chữ tới nét đường viền.

3. Kích nút OK để hoàn thành việc tạo đường viền cho đoạn văn bản.
1. Vào Format \ Border and Shading…

2. Xuất hiện hộp thoại Border and Shading, Shading:

- Fill: Chọn mà nền
- Nút More Colors… Mở rộng các gam màu cần chọn
- Style: Chọn kiểu có chấm nhỏ ở nền màu.
- Color: Màu của chấm nhỏ.
- Bên vùng Preview: Hiển thị những tính năng đã chọn.
3. Kích nút OK để hoàn thành việc đổ màu nền.